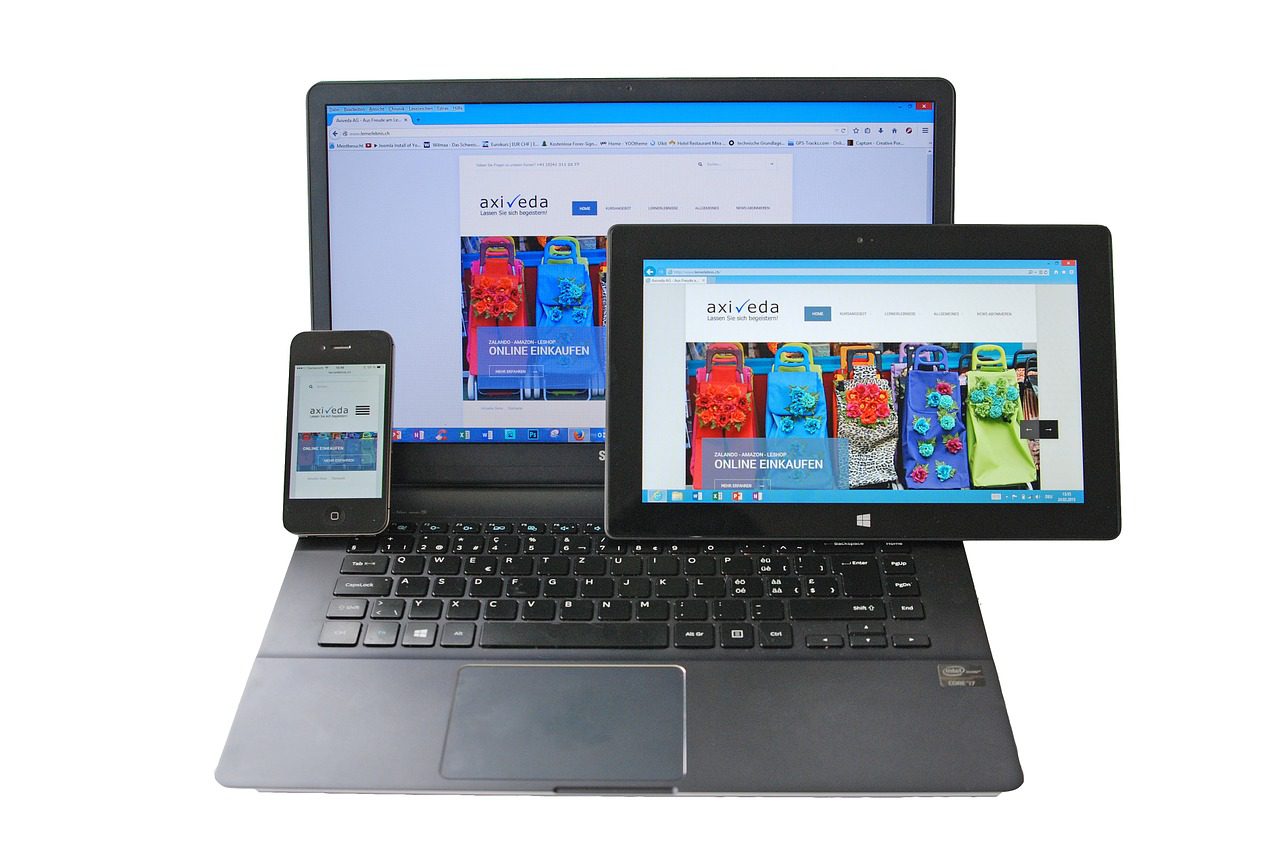
Are you ready for Google’s new mobile friendly algorithm?
Google is launching yet another ranking factor on April 21, aimed to “reward” pages that are more mobile friendly with higher positions in search results. The only way to benefit from this new mobile search ranking boost is to ensure...